- Code Snippetsについて、知ることができます。
- Code Snippetsのインストール方法を知ることができます。
- Code Snippetsの使い方を知ることができます。
- Code Snippetsを使ってアドセンス広告をショートコード化することができます。
このページでは、アドセンス広告を
ショートコード化する
プラグインである「Code Snippets」の
使い方を画像付きで説明します。
ぜひご覧ください。
Code Snippetsとは?

functions.phpファイルを編集して、様々な機能を追加することができるプラグイン
WordPressのテーマごとに必ず1つ入っているファイルで機能を設定するファイルのこと。
※直接、ファイルを編集して、誤っていたりするとサイト内が見れなくなるなど繊細なファイルなので「Code Snippets」を使用しましょう。
あまり難しく考えないで
大丈夫です。
機能を追加することができると
思ってください。

- function.phpを直接編集することなく、安全に編集することができる。
- 設定したコードをわかりやすく管理することができる。
- 編集・追記・削除が簡単
- コード誤りを教えてくれる。
続いて「Code Snippets」の
インストール手順を説明します。
Code Snippetsのインストール手順

- 「プラグイン」→「新規追加」をtap
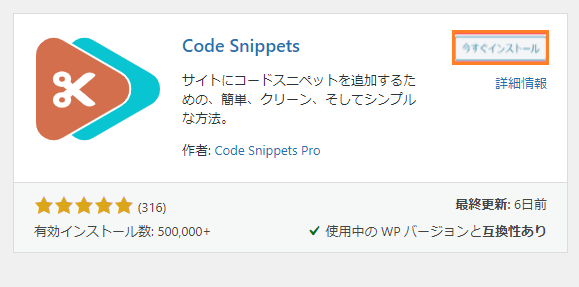
- キーワード検索をして、「今すぐインストール」
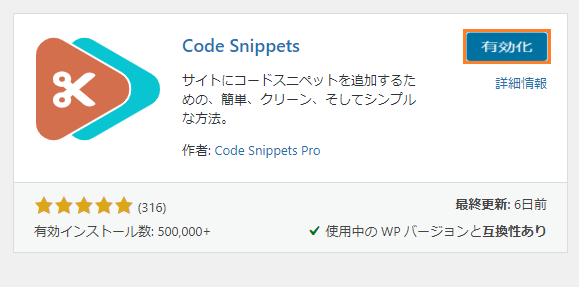
- 有効化をtap
「プラグイン」→「新規追加」をtap

キーワード検索をして、「今すぐインストール」

有効化をtap

「Code Snippets」のインストールは、
以上です。
Code Snippetsでアドセンスコードをショートコード化する方法

次は、「Code Snippets」を
使用して、
アドセンス広告コードを
ショートコード化します。
- Code Snippetsの起動 ->「Add New」をtap
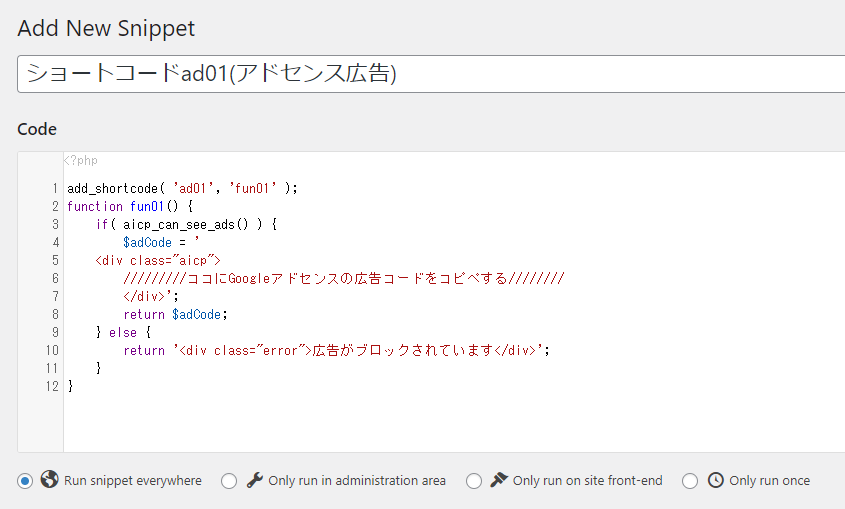
- Add New Snippet画面で必要な項目を入力する。
- Googleアドセンスの広告コードをコピーする。
- Googleアドセンスの広告コードを貼り付ける。
- 「Save Change and Activate」をtap
Code Snippetsの起動 ->「Add New」をtap

Add New Snippet画面で必要な項目を入力する。
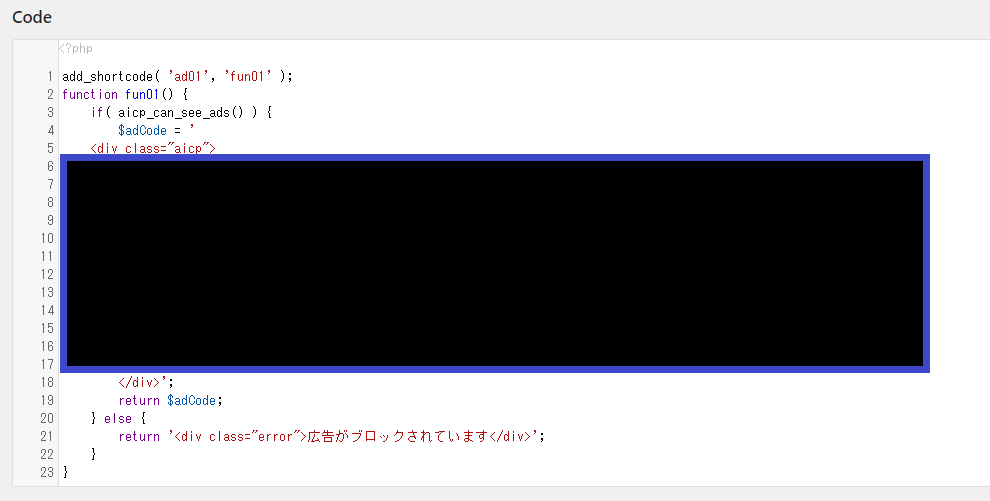
Add New Snippet:任意(分かりやすいタイトルで大丈夫です。)
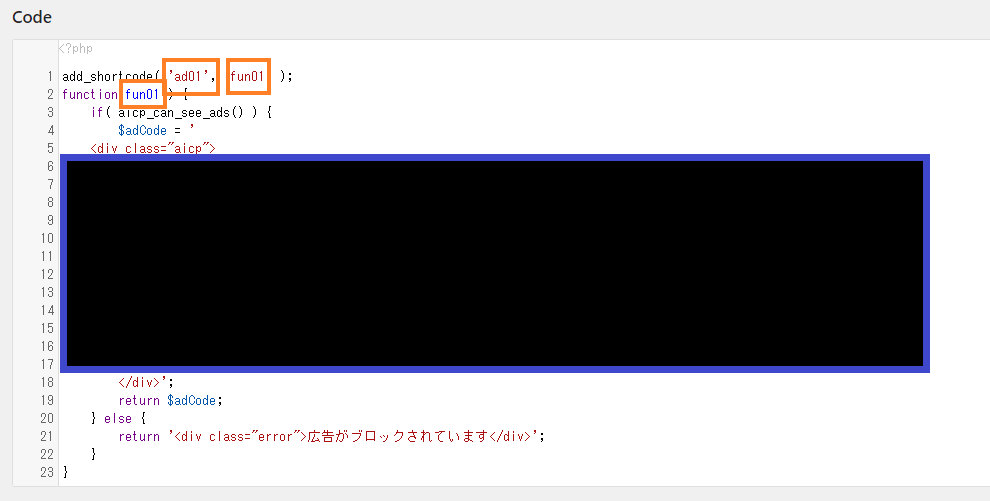
Code:下記のCode
add_shortcode( 'ad01', 'fun01' );
function fun01() {
if( aicp_can_see_ads() ) {
$adCode = '
<div class="aicp">
/////////ココにGoogleアドセンスの広告コードをコピペする////////
</div>';
return $adCode;
} else {
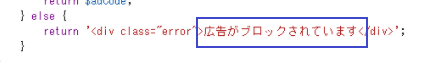
return '<div class="error">広告がブロックされています</div>';
}
}
Googleアドセンスの広告コードをコピーする。

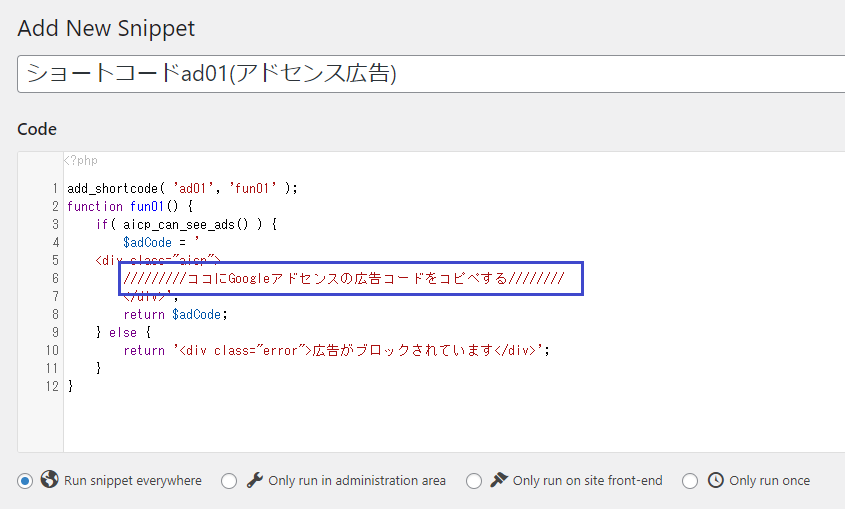
Googleアドセンスの広告コードを貼り付ける。

先に「/////////ココにGoogleアドセンスの広告コードをコピペする////////」を
削除します。

削除した後に先ほど
コピーした
アドセンスの広告コードを
貼り付けます。
「Save Change and Activate」をtap

最後によく見直してから
「Save Change and Activate」を
押すと設定は、
完了です。
次は、「Code Snippets」で
作成したショートコードの
設定方法をお伝えします。
アドセンス広告コード(ショートコード)の設定方法

- 記事内にショートコードを貼り付ける。
- 【Cocoon】Cocoon設定 ->広告から設定する。
2種類の方法を紹介します。
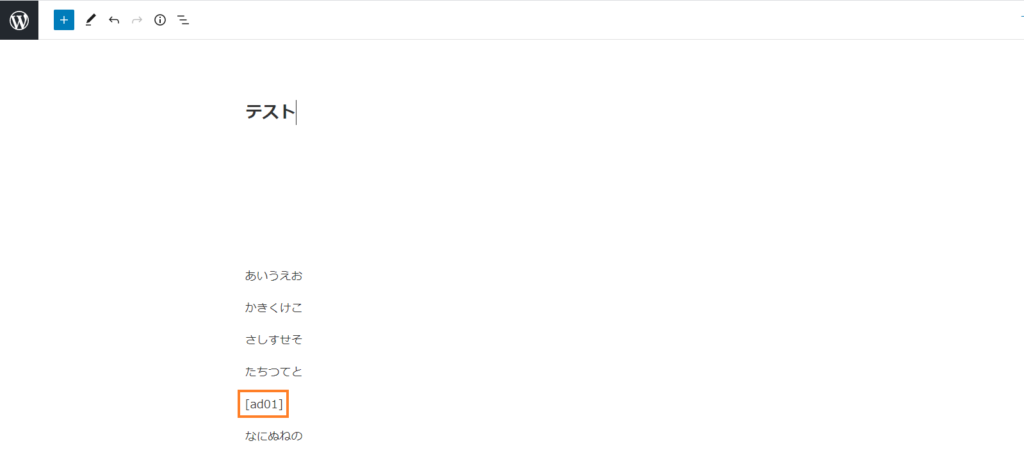
記事内にショートコードを貼り付ける。

画像のオレンジ箇所をご覧ください。
これがショートコードです。(ad01)
実際に記事内に広告を貼る時は、

【Cocoon】Cocoon設定 ->広告から設定する。
- Cocoon設定 -> 広告をtap
- 「広告設定」項目の設定
- 「アドセンス設定」項目の設定
- 「変更をまとめて保存」をtap
Cocoon設定 -> 広告をtap

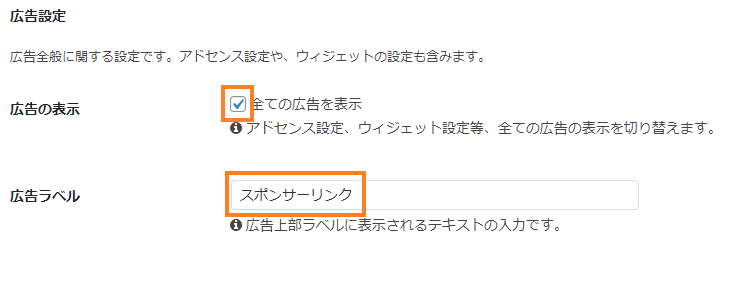
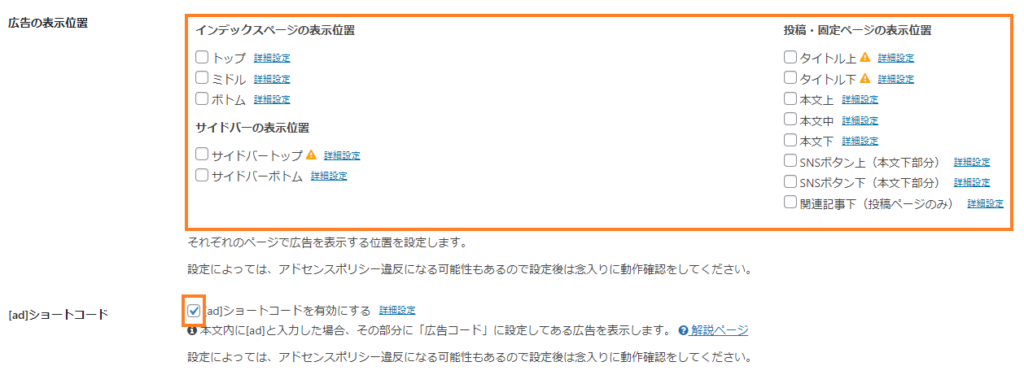
「広告設定」項目の設定

広告の表示:☑
広告ラベル:スポンサーリンク
「広告ラベル」とは、広告ですよ!と
読者の方に知ってもらうためのものです。
設定していないとアドセンス停止されると
いう話も聞くので
defaultで設定されているはずですが
確認しておきましょう。
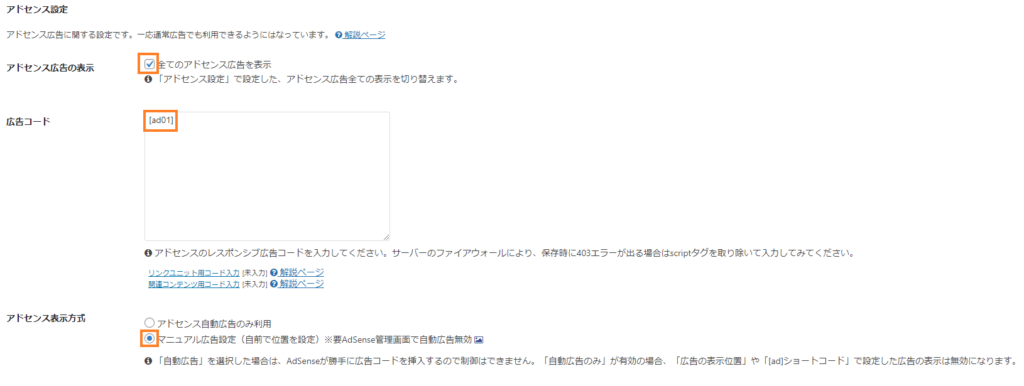
「アドセンス設定」項目の設定


アドセンス広告の表示:☑
広告コード:あなたが設定したショートコード(形式
アドセンス表示方式:マニュアル広告設定
広告の表示位置:あなたが広告を表示させたい箇所
ショートコード:☑
「変更をまとめて保存」をtap

最後に設定した内容を確認して、
「変更をまとめて保存」をtap
ここまでがCocoon設定 ->広告で
設定する内容です。
ショートコードの設定を
2点説明しました。
簡単に設定することができるので
ぜひ試してみてください。
※補足

Code Snippetsで複数のショートコードを作成する場合
Googleアドセンスの広告コード毎に
ショートコードを作成する必要があります。
複数作成する際は次のオレンジ箇所を
編集してください。

3カ所変更する必要があるので
忘れないように気をつけましょう。
AdSense Invalid Click Protectorで設定したクリック数を超えると?
設定したクリック数を超えると
その対象者には、
ショートコード作成時に記載した
こちらの内容が表示されます。

もし、内容を変えたい時は、
メッセージを変更すれば大丈夫です。
「AdSense Invalid Click Protector」について、
知りたい方は、
こちらのページを
チェックしましょう!
まとめ
Code Snippetsとは?
function.phpを安全に編集できて、操作が簡単
アドセンス広告のショートコード化は、簡単
アドセンス狩り対策のためにも「 AdSense Invalid Click Protector 」と
一緒に使いましょう。
このページでは、Code Snippetsの
使い方を紹介しました。
ポムブログでは、他にも
ブログ備忘録を発信しています。
次のページでは、Googleアドセンスの
合格後にする必要のある
税務情報の提出手順について、
まとめています。
後回しにせずチェックして、
提出しておきましょう!
最後まで読んでくださって、
ありがとうございました。
以上です!









コメント